반응형
event.preventDefault 란?
preventDefault 는 기본으로 정의된 이벤트를 작동하지 못하게 하는 메서드입니다.
<a>,<input>,<textarea>의 기본 동작을 막을 수 있습니다.
특정 이벤트가 트리거되면, 해당 이벤트에 수반되는 디폴트 액션을 취소시킵니다. 예) checkbox 요소의 디폴트 액션은 checkbox가 토글링 되는 것입니다. 만약, checkbox 요소의 click 이벤트 콜백함수에 preventDefault()를 선언하면, checkbox를 눌러도 checkbox가 토글링 되지 않습니다.
코드
preventDefault를 호출하게 되면 일반적으로 브라우저의 구현에 의해 처리되는 기존의 액션(동작)이 진행되지 않고, 결과적으로 해당 이벤트가 발생하지 않는다.
<!-- index.html -->
<body>
<p>체크박스를 클릭해주세요.</p>
<form>
<label for="id-checkbox">체크박스:</label>
<input type="checkbox" id="id-checkbox" />
</form>
<div id="output-box"></div>
<script src="./index.js"></script>
</body>// index.js
document.querySelector('#id-checkbox').addEventListener(
'click',
function (event) {
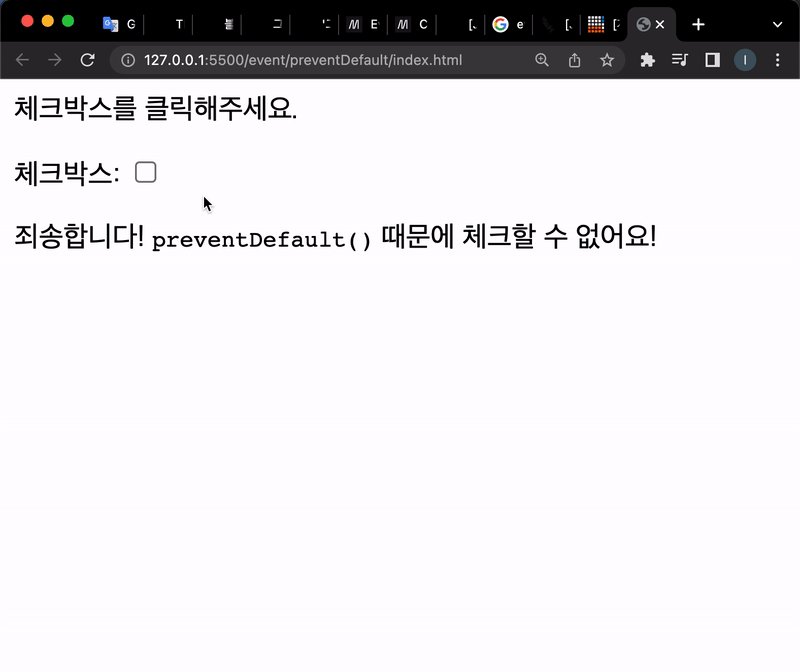
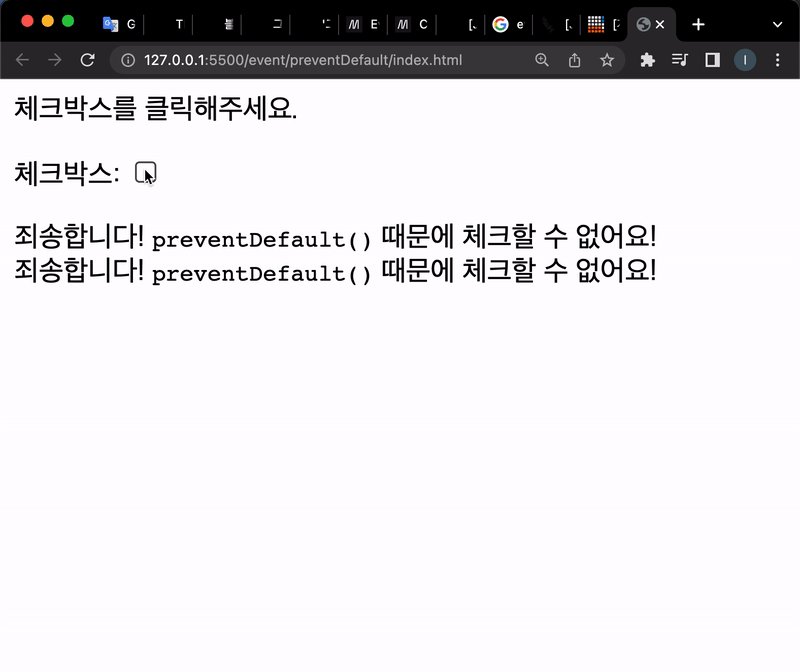
document.getElementById('output-box').innerHTML +=
'죄송합니다! <code>preventDefault()</code> 때문에 체크할 수 없어요!<br>';
event.preventDefault();
},
false
);
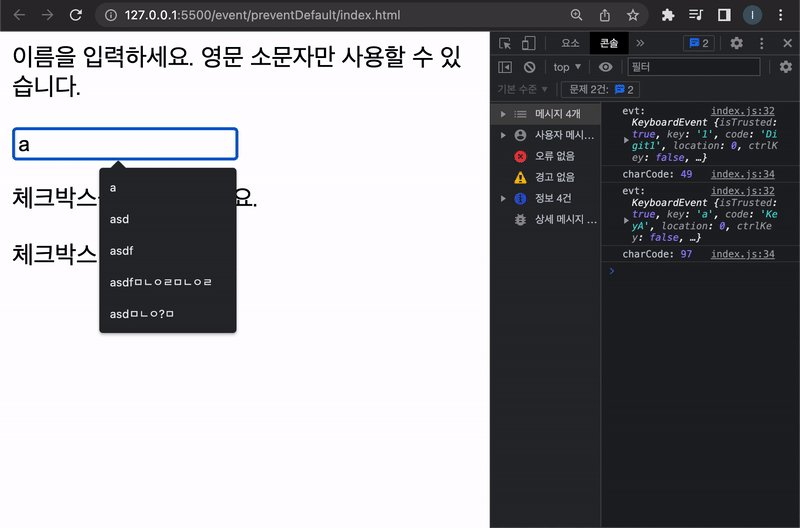
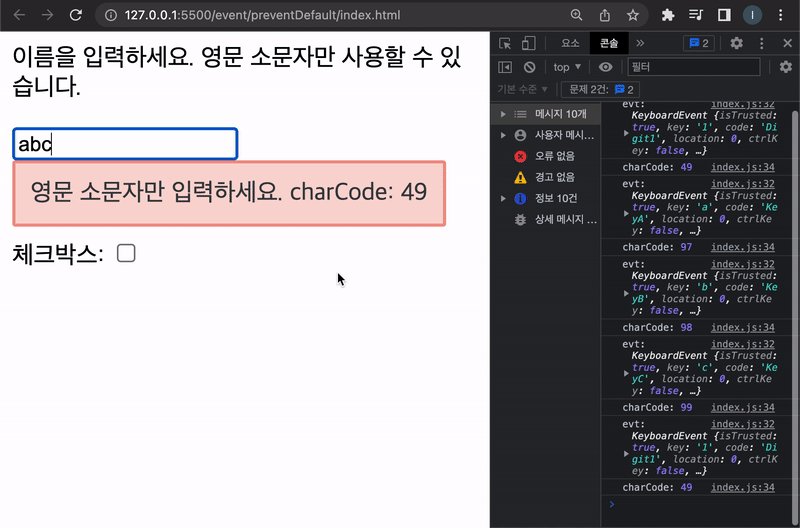
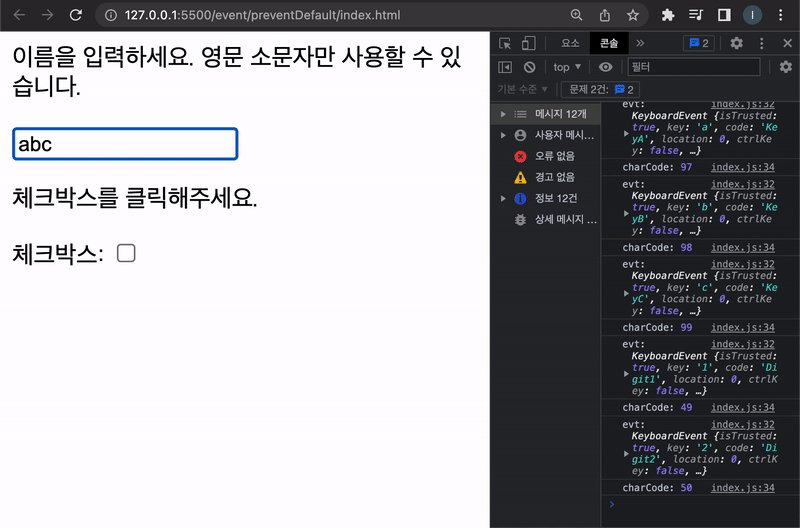
조건에 따라서 작동하는 input
(영어 소문자만 사용가능)
<!-- index.html -->
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<p>이름을 입력하세요. 영문 소문자만 사용할 수 있습니다.</p>
<form>
<input type="text" id="my-textbox" />
</form>
</div>
<p>체크박스를 클릭해주세요.</p>
<form>
<label for="id-checkbox">체크박스:</label>
<input type="checkbox" id="id-checkbox" />
</form>
<div id="output-box"></div>
<script src="./index.js"></script>
</body>.warning {
border: 2px solid #f39389;
border-radius: 2px;
padding: 10px;
position: absolute;
background-color: #fbd8d4;
color: #3b3c40;
}// 작동 막기
document.querySelector('#id-checkbox').addEventListener(
'click',
function (event) {
document.getElementById('output-box').innerHTML +=
'죄송합니다! <code>preventDefault()</code> 때문에 체크할 수 없어요!<br>';
event.preventDefault();
},
false
);
//----------------------------------------------------------------
// 메시지 보여주기
function displayWarning(msg) {
warningBox.innerHTML = msg;
if (document.body.contains(warningBox)) {
window.clearTimeout(warningTimeout);
} else {
// insert warningBox after myTextbox
myTextbox.parentNode.insertBefore(warningBox, myTextbox.nextSibling);
}
warningTimeout = window.setTimeout(function () {
warningBox.parentNode.removeChild(warningBox);
warningTimeout = -1;
}, 2000);
}
// 영문 소문지인지 확인
function checkName(evt) {
console.log('evt:', evt);
let charCode = evt.charCode;
console.log('charCode:', charCode);
if (charCode != 0) {
//영문 소문자가 아니면
// 영문 소문자 charCode = 97 ~ 122
if (charCode < 97 || charCode > 122) {
evt.preventDefault();
displayWarning(
'영문 소문자만 입력하세요.' + '\n' + 'charCode: ' + charCode + '\n'
);
}
}
}
let myTextbox = document.getElementById('my-textbox');
myTextbox.addEventListener('keypress', checkName, false);
let warningTimeout;
let warningBox = document.createElement('div');
warningBox.className = 'warning';
++ reference
https://developer.mozilla.org/ko/docs/Web/API/Event/preventDefault
Event.preventDefault() - Web API | MDN
Event 인터페이스의 preventDefault() 메서드는 어떤 이벤트를 명시적으로 처리하지 않은 경우, 해당 이벤트에 대한 사용자 에이전트의 기본 동작을 실행하지 않도록 지정합니다.
developer.mozilla.org
'언어(JS,TS) > 그룹스터디' 카테고리의 다른 글
| 그룹스터디 [React : React에서의 라이프사이클과 각 라이프사이클의 역할] (0) | 2022.05.15 |
|---|---|
| 그룹스터디 [React : virtual DOM란?] (0) | 2022.05.14 |
| 그룹스터디 [DOM: 이벤트 위임(Event Delegation)이란?] (0) | 2022.05.12 |
| 그룹스터디 [DOM: 이벤트 캡처란?] (0) | 2022.05.11 |
| 그룹스터디 [DOM: 이벤트 버블링이란?] (0) | 2022.05.10 |



